For Design Testing, my partner for this exercise is Karolina. The following screenshots and videos are the results of testing her website on how successful the instructions given have been across her page.
My Questions to Karolina:
- Can you get a list of all the “Design Blog” posts & select “Dev.Log 4”
- Use the menu to find the “Assessed Exercise” posts
- Expand the first video you find under “EX2”
(edited) - Find when “EX3” was made
- Play a youtube video under “RP3”
- Expand an image on a chosen blog post
- Find and open “EX1 – Backups”
- Could you find out more about me?
Karolina’s Questions to me:
1: Find out more about the designer of the site
2: Find the presentations
3: Zoom in on 3 images of your choice in Advance Design
4: Go to the brutalism presentation and play the video of your
choice
5: Go to any post of your choice and find the reference
6: Chose a post of your choice and check if it does not have a comment section, if so, leave a comment.
7: Find out when the post was done
8: Go to the Grids and Frames presentation and watch a little bit
of the PowerPoint video presentation

My Video to Karolina’s blog:
Feedback 1
Although everything else on Karolina’s website was perfect and successfully accessed, I did have trouble getting to the comment sections under some of her posts. There was only one post where I had quick access to the comment section, and that was the last presentation she had uploaded.
Making the comment sections quickly accessible to the posts at the top for the other posts would be one improvement I would give Karolina for her website.
Feedback 2
All of the images Karolina had on her page were great and I could easily access the zoom-in feature when wanting to get a closer look at her images, however, in the video I experienced some difficulty with one image that I could not get a bigger zoom-in feature. This had me pause and experience a little amount of difficulty when trying to get a closer look at that specific image.
Another improvement I would give Karolina is to just make sure that all her images are clickable and that users can actually access the zoom-in feature to all her images that have been posted. This makes her pages and media files user-friendly and all images can be accessed in any way with no hassle to the user.
Karolina’s Video to me
Feedback 1
After watching my feedback video, I noticed that the user had some trouble finding the date when my post was made. Because this feedback is not a major impact on any of my designs or any of my work, the feedback is not applied for me to make any changes. The dates that I had set visible of when my work was made were at the top of my page underneath the title of every post.
Feedback 2
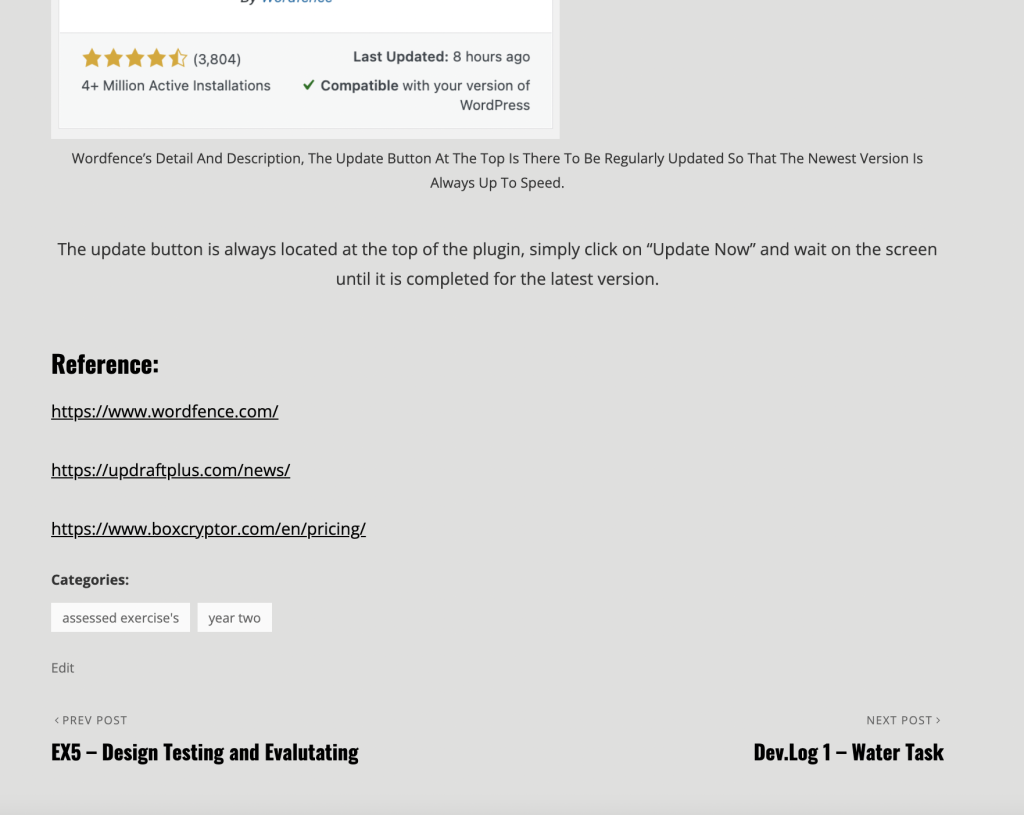
Another bit of feedback that was given by Karolina was my reference, I believe they were not as clear so I made the title of the reference in bold, just to make them more visible. Some of my work does not have any reference’s as everything included throughout is original material and has no purpose to references as they are my own.
Improvements made
Improvement 1
Since my reference was not visible enough to my user, I went ahead and made the title bold so that they are now a lot more visible to the eye, making it clear where the references are to every bit of my work.
Reference:
http://stonciute-2021.hulldesign.co.uk/category/year-2/advanced-web-design/development-research-log/