Prototyping
User experience & user interaction fit together towards achieving a successful website design. Looking in-depth at what your audience may want to view and read about is essential to consider, as well as designing to their satisfaction and standard, for a better experience.


Creating a storyboard helped me present and show how my website may be presented due to its size in layout for WordPress. Creating each web page in its separate box allowed a fair view of each web page in brief and what to expect when viewed.
Trello’s schedule supported me through remembering and achieving every step of creating. Ensuring to consider the ethical and sustainable considerations through my designing strategies, the use of colour and typography were clear for those to view and see, whilst making sure the information provided was accurate to obtain a safe place.
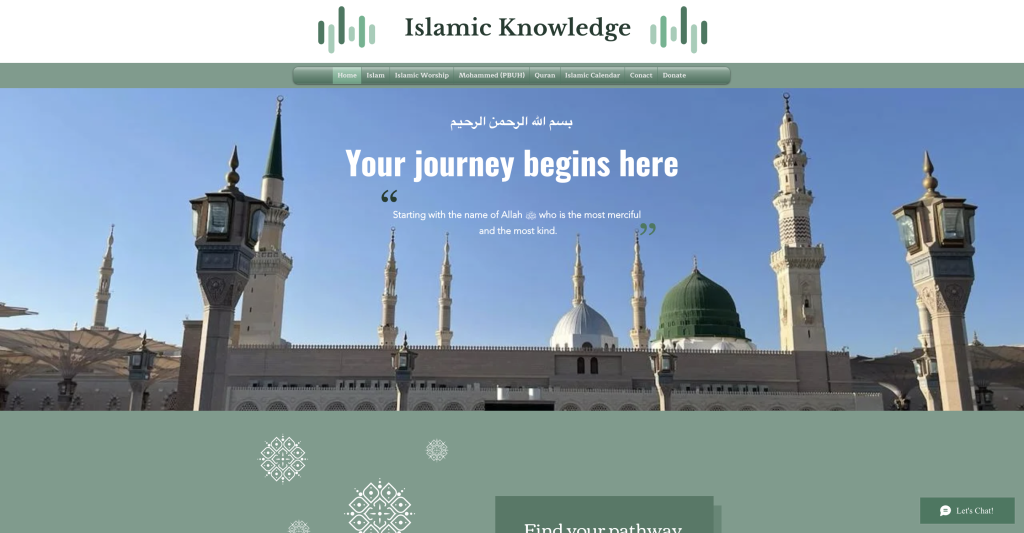
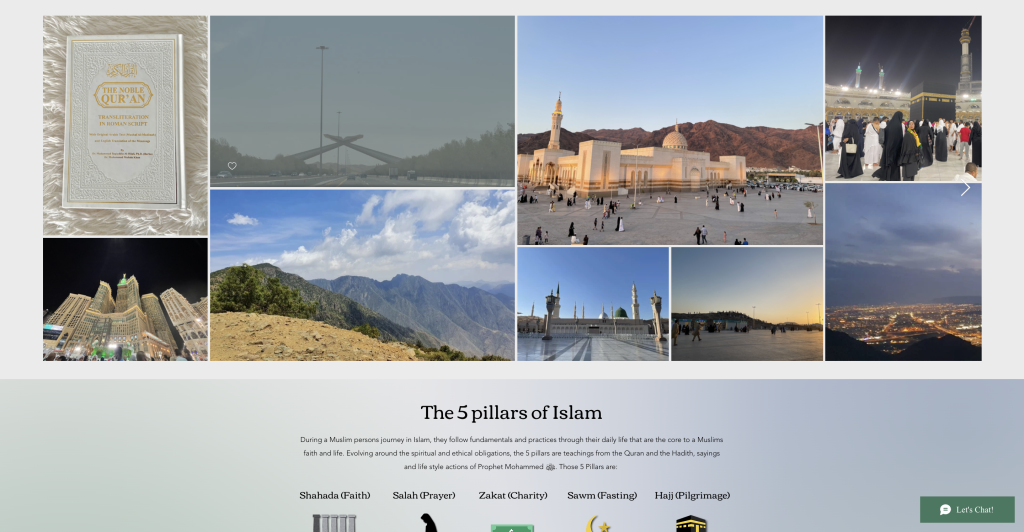
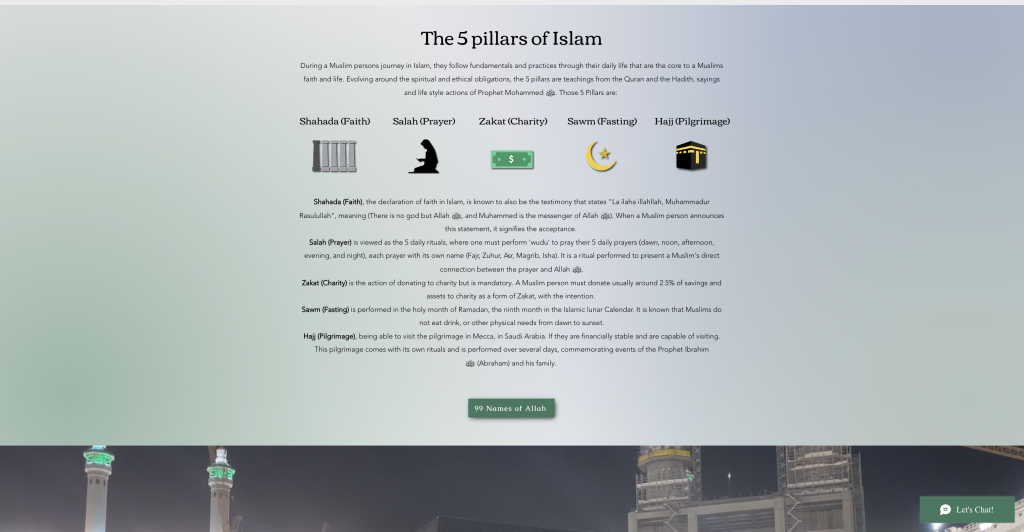
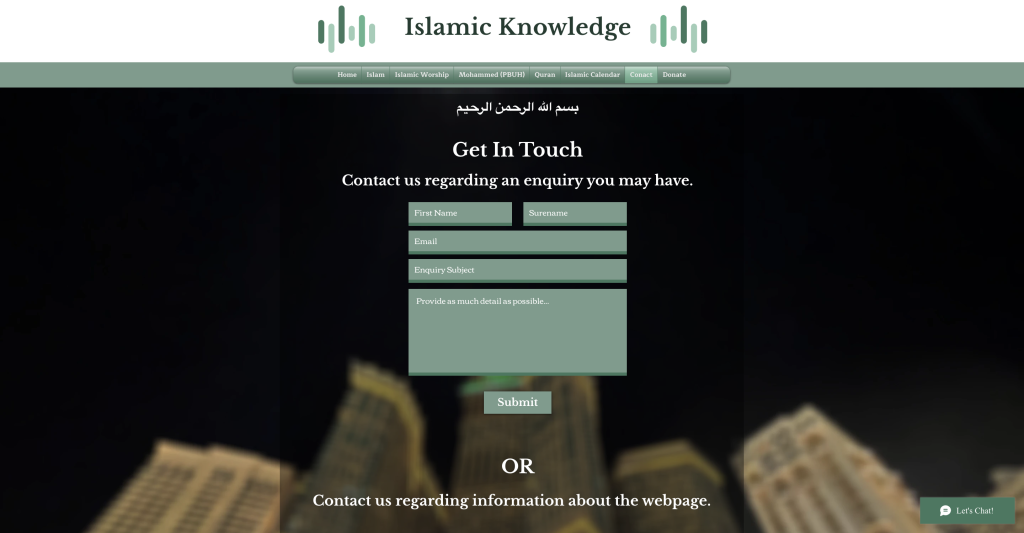
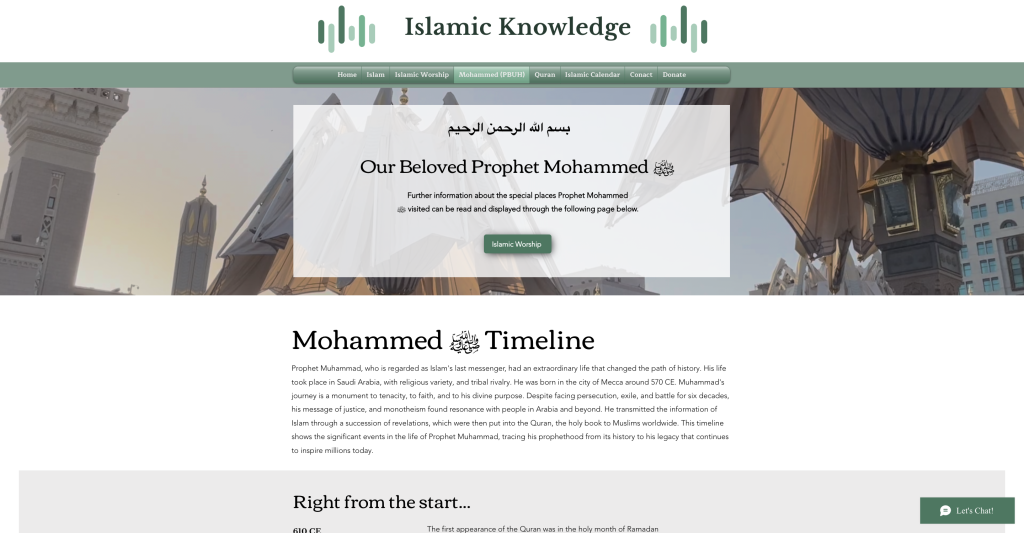
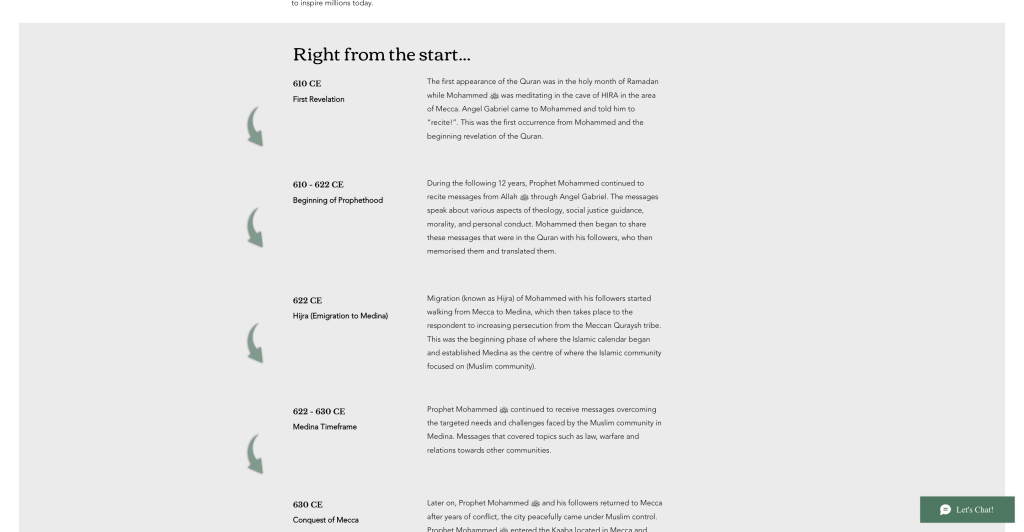
Islamic Knowledge prototype




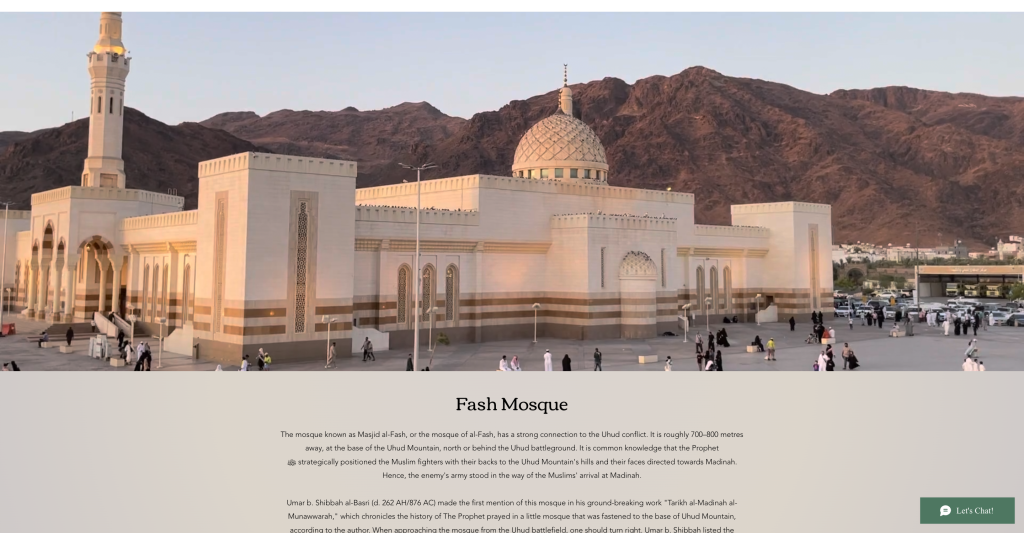
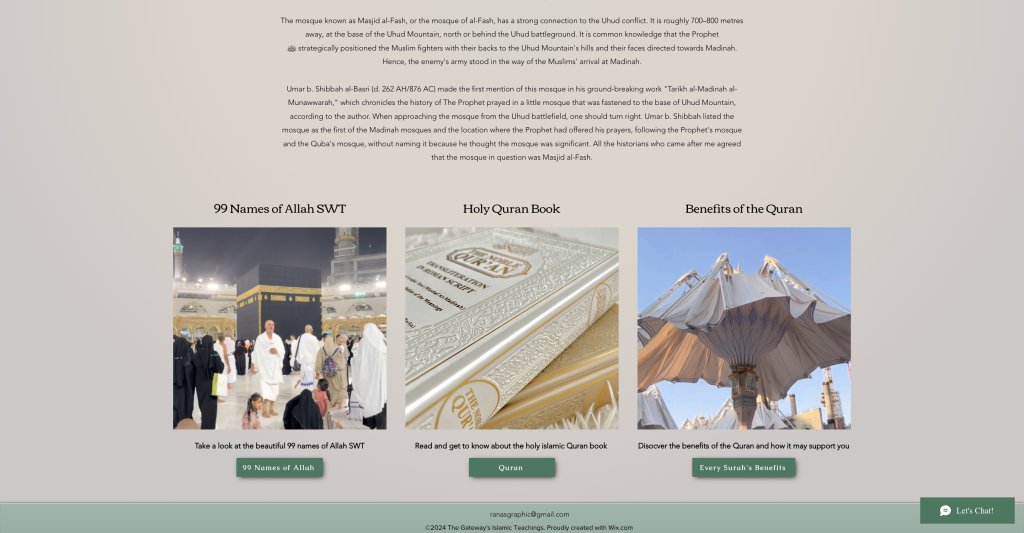
As previously shown in illustrations, incorporate the same designs as well as other cultural designs across my web page to keep an Islamic Theme house style. Applying galleries to display my images, as well as making sure the typography design was not to harsh on the green background used throughout the sections.
Dark Background > Light Text
Light Background > Dark Text


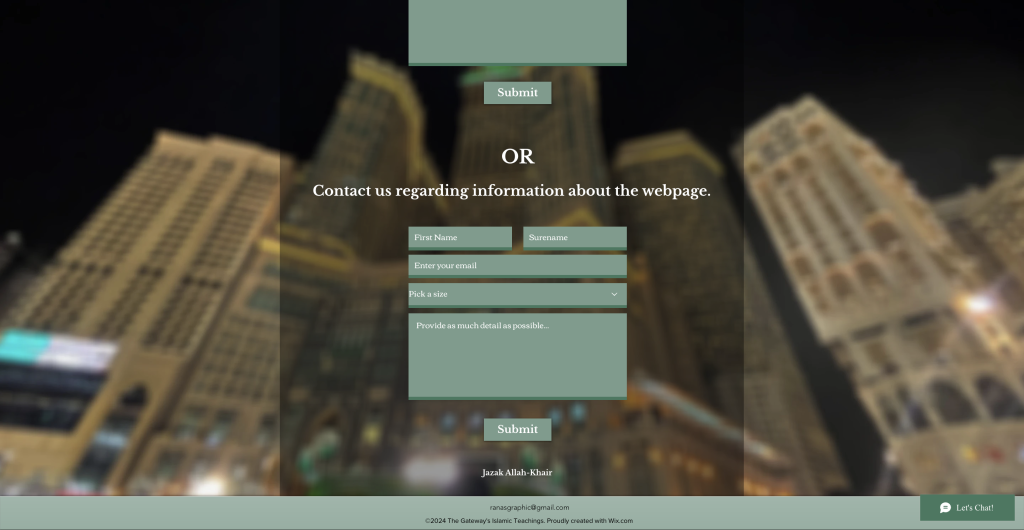
Referring back to the UI, the use of buttons and links across the website ensures the level of interaction through my website is sustainable and maintained in many different aspects. Allow my audience to have their say in opinions with my website by getting in contact with me, sharing and improving my website for their satisfaction and for others in terms of knowledge.




In a generation like ours, making sure that a certain level of aesthetic is applied to the design helps attract a wider audience, such as the younger audience as well as the adults. Links provided through the buttons above all lead to various pages of the website, which vary to my user experience, as well as mini illustrations to help guide me through sections across different pages.

