Starting on Elementor, I went ahead and selected the HTML menu setting from the sidebar and applied it to my box on the right side of my empty screen.
Next, I then searched on Mac’s search engine for “BBEdit” to help organise my piece of code from the ‘PureCSS Slider Website. This website included a piece of code that will allow me to test and process different skills that I can later use for my website through elementor.
Through this website, I highlighted and copied both the CSS style sheet and the HTML code from both pieces and pasted them through my BBEdit page, to then create one large piece of text that I could later then copy and paste to the HTML sheet on Elementor to try these testings.
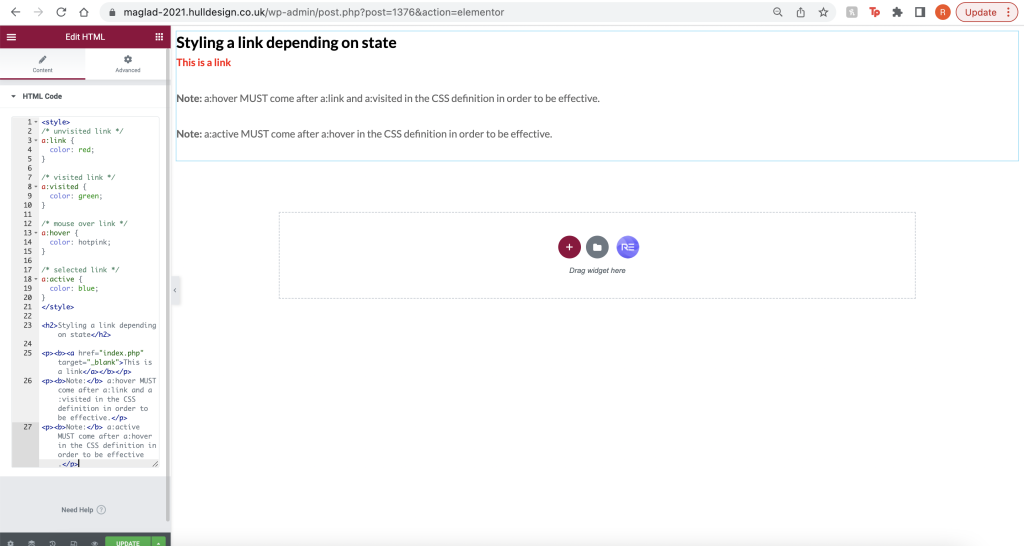
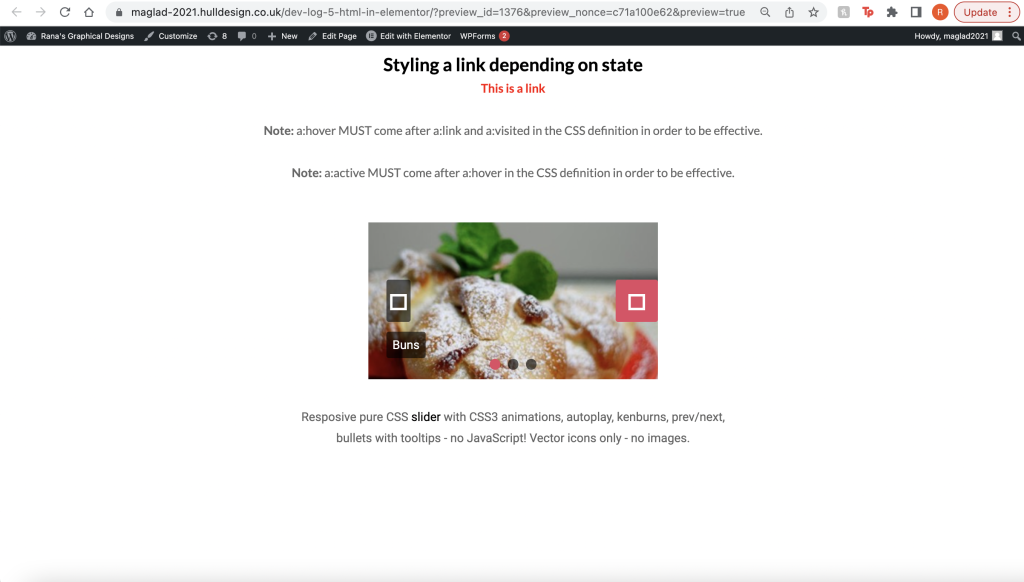
I applied the first CSS style sheet to Elementor just because I wanted to give it a try and see what would happen if I only applied the CSS style sheet.
After pasting only the CSS style sheet, the results that appeared were quite empty, it only included some text and a link at the top titled ‘This is a link’ which made several different selections after clicking on the link. The function of the code allowed the link to be red before clicking, and green when returned after previously opening the link.
I returned to the HTML code after testing the CSS style sheet, selected both the CSS and the HTML code pieces and applied them both together to BBEdit, so that I could select them both as one whole piece of text, to then paste into Elementor and run another test.

Finally, after applying both the HTML and the CSS style sheet, I then embedded and saved the entire piece of code together and clicked preview to see the function run. The testing previously done for the CSS style sheet had stayed the same, but a small carousel had appeared just beneath which allowed 3 different images to slide across, along with buttons to skip over and view the next image. This is a great function that can be used throughout other pages of elementor, but I would most likely use this function more on a home or gallery page.
Chrome Extensions
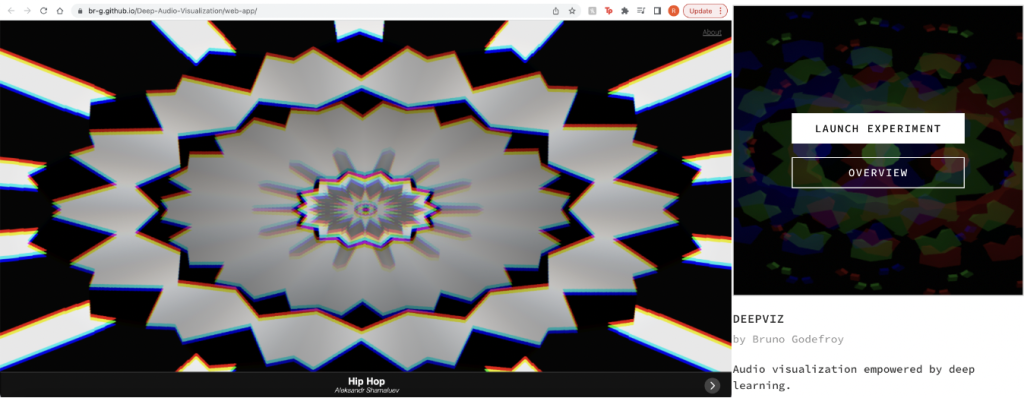
Example One: Deepviz
The deepviz extension has quite an unusual design structure for its animation and design features across the page. It uses a range of different colours that all blend and reflect on one another to present a very unique elusion across the page. I would say I would use this if I was to create a page marketing or creating a website for a company that presents illusions, or has a workshop on illusions that wants to attract a certain group audience, using this extension would definitely bring out the correct message across.
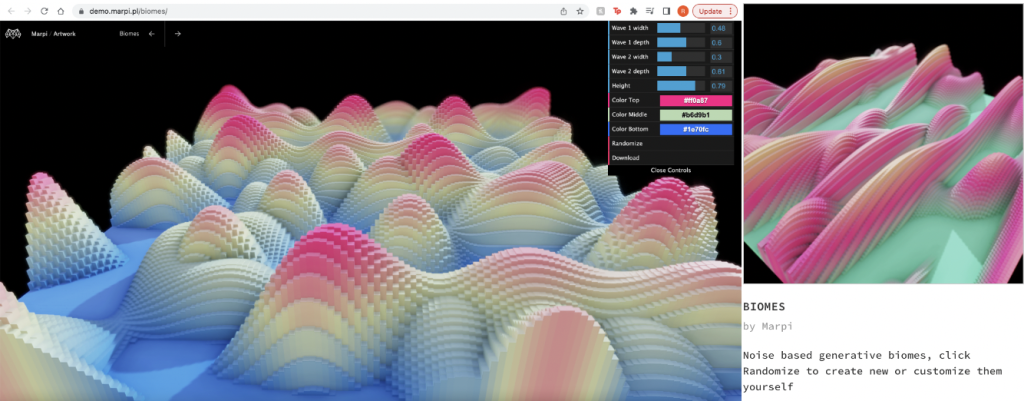
Example Two: Biomes
Biomes is another usual extension that I really liked, it consists of and uses a range of different blocks that cross each other to create a whole land, something you would expect to see in a video game or even an Xbox game such as Minecraft. I would use this to possibly promote or advertise a game like Minecraft online through a website that uses this extension since I think it really spends in with its character and also gives off the typical ‘video game’ illusion structure.
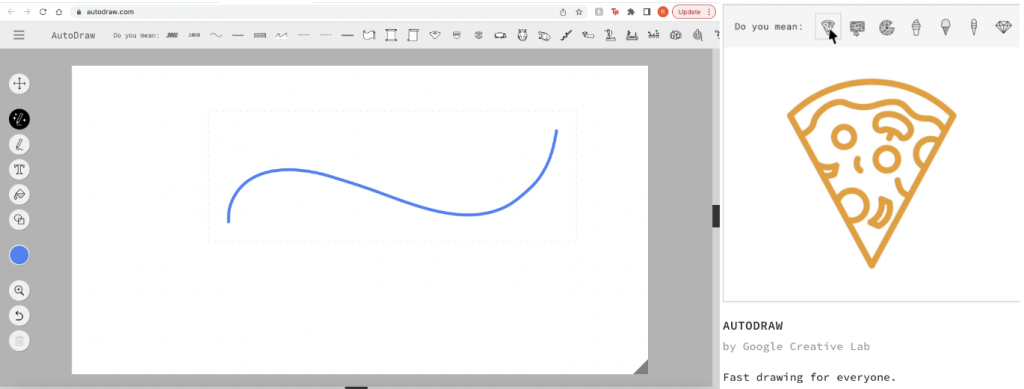
Example Three: Autodraw
The reason this auto draw really attracted me, was because of how easy it is to use across the game. It uses easy access to pens and equipment that anyone would need when wanting to make a quick sketch. This extension could possibly be used in one class or less during teaching, for example, if a class was in progress and one wanted to demonstrate or show a visual drawing of an example they were trying to get across, this would be the perfect and quick extension to use on google,
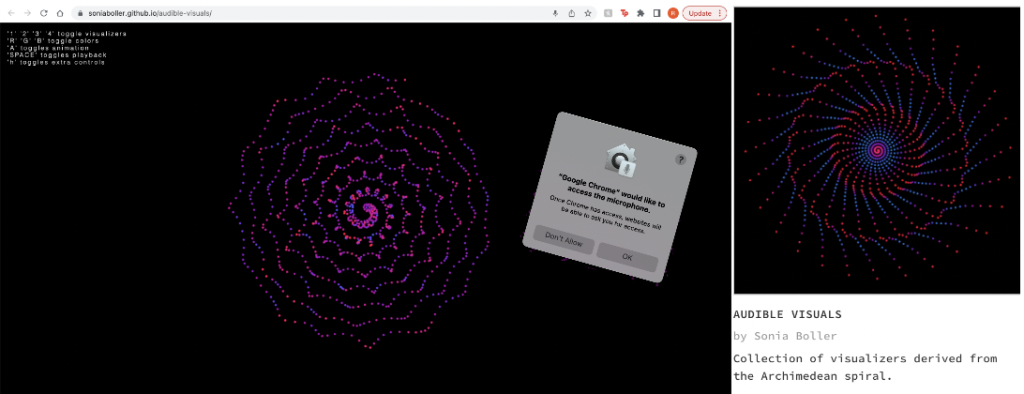
Example four: Audible Visuals
Audible Visual is an extension that uses a graphical diagram that moves in circles across the page to any background or music sounds it may pick up. I added the small notification extension that came up for me during this testing, which requires permission to use the device’s audio so that the program functions in its programmed way. I would use this extension if I wanted to show how sounds can be shown through pictures graphically, this extension can also be used in music classes or even in a graphics class.
Example Five: Hya Wave
The Hya Wave is a designed extension to quickly create voice notes and catch sound effects that you may want to record at the moment. This is a great extension that could be used for quick access if you were wanting to pick up a quick sound or record something very quickly. This extension could be a great way for musicians to have quick access when needed, or even for any student to use when wanting to create a voice recorder for a video or presentation they may be creating, it’s quick and easy as an extension on Google.
Reference:
Example One: https://br-g.github.io/Deep-Audio-Visualization/web-app/
Example Two: https://demo.marpi.pl/biomes/
Example Three: https://www.autodraw.com/
Example four: https://soniaboller.github.io/audible-visuals/
Example Five: https://wav.hya.io/#/fx
Source: https://experiments.withgoogle.com/collection/chrome