Still Storyboard
This storyboard was created to get a small quick idea of how my stop-motion video may play out with my energy drink. Moving the drink across the page to a different position and finally making it do small animations in between will help create the perfect short ad stop-motion for my energy drink. I added in small movements to see if this first storyboard works.
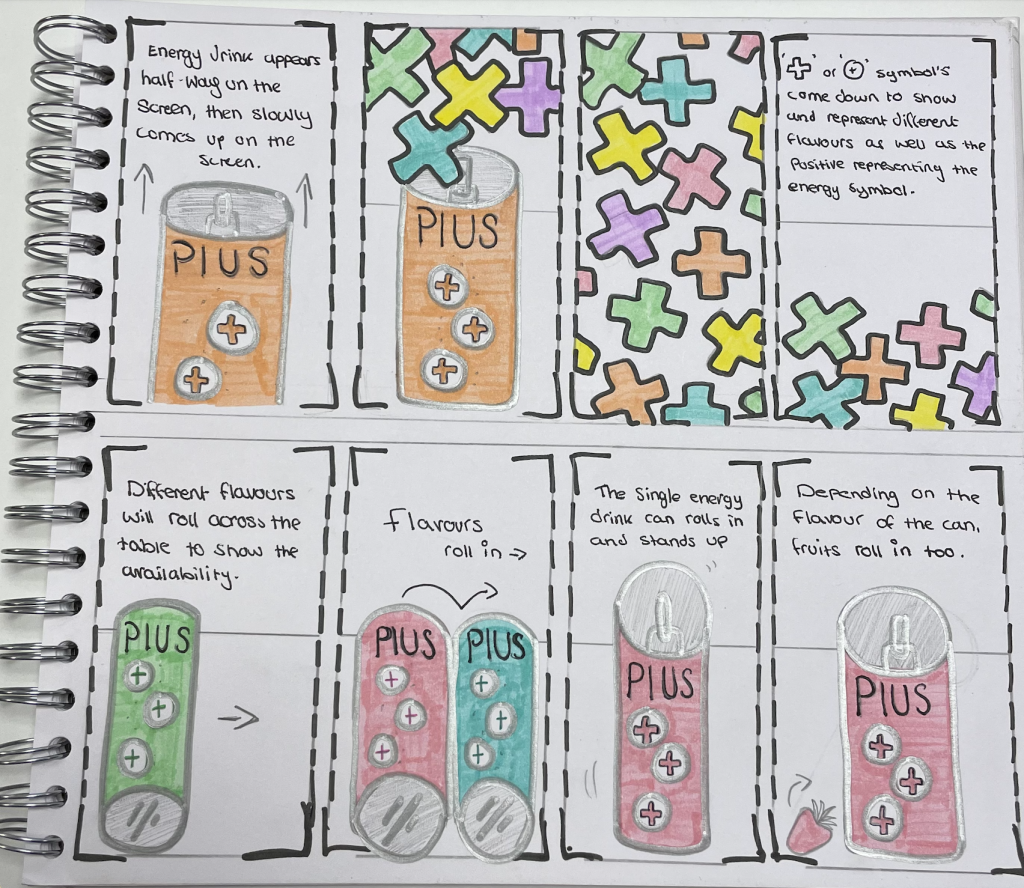
The energy drink falling and rising up to present other flavours was one way I came up with to present other flavours. This storyboard was a small mock-up of my official storyboard. In order to create my stop-motion video, I will be using both storyboards to create my final storyline and finalise my final idea of how my video and scenes will go. Writing on the scenes and small arrows were added to help me later figure out how I want my energy drink to move and transform between scenes.

This second storyboard was created as a backup in case my first storyboard doesn’t work out, as it is the same as my first storyboard, but with slight changes in between to help give a little more of a lighter touch to my advertisement. This storyboard includes fruits that match the flavour roll in between scenes to show my target audience clearly which flavours relate to the shown drink. This storyboard also includes small plus signs falling between scene changes that are coloured to the same shades of the flavoured cans.
Animation Influenced by:
What initially attracted me to this energy drink was the different scene changes between every section of the video and the colour changes of the drink through every bit which gave a very bright look to the drink and really brings you into it. The brightly coloured and real-life image of the fruits falling down on the screen is what gave me the idea of the plus signs falling down on the screen, only with mine I can make it look like the plus signs are spongy and soft, having them fall on each other and bouncy on one another to look attractive.

